webデザインがすごい!!in 2015
2015年01月16日
こんにちは!
ベリービーの芥川です。
今日は2015年はどんなwebデザインが流行るのか?を検証したいと思います。
普段なにげなく眺めているwebサイトですが、
よく考えるとすごいデザインだと思いませんか!
若い頃に「インターネットってすご〜い」なんて思っていた頃の
webサイトと比べたら、技術の発展がすごいことになっていますよね。
どんどんすごくなっていくwebデザインですが、2015年はどんな感じのwebデザインが流行るのでしょうか。
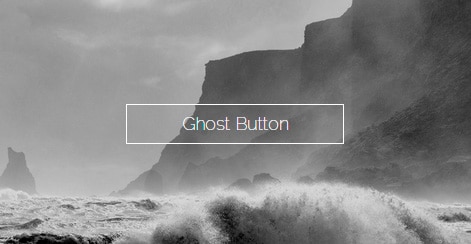
まずは、「ゴーストボタン」です。
私これが好きです。このゴーストボタンがあるだけでなんとなくお洒落なサイトに見えます!
お化けみたいに、透明なんですが、ちゃんとボタンになっててクリックできるんです。
後でご紹介しますが、最近では画面全面が写真のサイトとか多いでよね。
そんなサイトでよく使われています。
写真を邪魔することなくスタイリッシュなボタンですよね。
次は「大きく強調された文字」です。
とにかく昔とくらべてwebサイトが大胆でデザイン性が高くなっていますよね!
昔は「情報がつまっている画面」という感じだったのが
今ではwebサイトそのものがアートな感じで作品、商品となっています。
まるでポスター広告みたいですね。
これまた画面全体がかっこいい写真でデザインされていて、
ロゴだけバーンって入っているみたいなのが多いです。
次は「大きく美しい背景写真&ビデオ」です。
先ほどから書いているように、画面全体が写真という
webサイトがかなり多くなっています。
しかもレスポンシブデザインで!
かっこいい!きれい!なんかすごい!と毎回私は感銘します。
しかも、最近では写真じゃなくて、ビデオもあるんです。。
これには本当にびっくりしました。
しかもこのような素晴らしいwebデザインが、レスポンシブデザインで
ブラウザの大きさを変えても自動で変化してるし、
ipadやiphoneでも見れたりして、なんだかすごい世界に
なってきていて技術の進歩を感じます。
berryBのサイトもドシドシwebサイトを改良してます!
もっと綺麗で見やすく、もっとわかりやすうwebサイトに
なるように私も頑張ろうと思います!!
この他には下記のサイトで紹介されていたので見てみてください
http://www.elegantthemes.com/blog/resources/web-design-trends-to-look-out-for-in-2015






